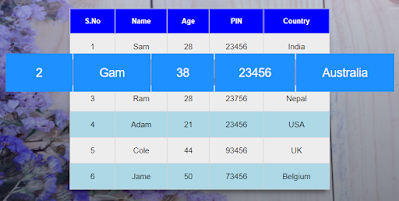
Make the Awesome table using HTML and CSS -
HTML -
<!DOCTYPE html>
<html>
<head>
<title>Table</title>
<link rel="stylesheet" type="text/css" href="table.css">
</head>
<body>
<table>
<tr>
<th>S.No</th>
<th>Name</th>
<th>Age</th>
<th>PIN</th>
<th>Country</th>
</tr>
<tr>
<td>1</td>
<td>Sam</td>
<td>28</td>
<td>23456</td>
<td>India</td>
</tr>
<tr>
<td>2</td>
<td>Gam</td>
<td>38</td>
<td>23456</td>
<td>Australia</td>
</tr>
<tr>
<td>3</td>
<td>Ram</td>
<td>28</td>
<td>23756</td>
<td>Nepal</td>
</tr>
<tr>
<td>4</td>
<td>Adam</td>
<td>21</td>
<td>23456</td>
<td>USA</td>
</tr>
<tr>
<td>5</td>
<td>Cole</td>
<td>44</td>
<td>93456</td>
<td>UK</td>
</tr>
<tr>
<td>6</td>
<td>Jame</td>
<td>50</td>
<td>73456</td>
<td>Belgium</td>
</tr>
</table>
</body>
</html>
CSS -
*{
margin: 0;
padding: 0;
font-family: arial;
box-sizing: border-box;
}
body{
height: 100vh;
display: grid;
place-items: center;
background: linear-gradient(rgba(0,0,0,0),rgba(0,0,0,0.6)), url(image.jpg);
background-size: 100% 100%;
background-repeat: no-repeat;
}
table{
width: 600px;
box-shadow: -1px 12px 12px -6px rgba(0,0,0,0.5);
}
table, td, th{
padding: 20px;
border: 1px solid lightgray;
border-collapse: collapse;
text-align: center;
cursor: pointer;
}
td{
font-size: 18px;
}
th{
background-color: blue;
color: white;
}
tr:nth-child(odd){
background-color: lightblue;
}
tr:nth-child(odd):hover{
background-color: dodgerblue;
color: white;
transform: scale(1.5);
transition: transform 300ms ease-in;
}
tr:nth-child(even){
background-color: #ededed;
}
tr:nth-child(even):hover{
background-color: lightgray;
transform: scale(1.5);
transition: transform 300ms ease-in;
}
Background Image Link -
https://www.pexels.com/photo/flowers-lavender-top-view-wooden-planks-371052/
Thank You


Great! Very well done my friend!
ReplyDeleteAmazing!!!
ReplyDeleteThank you so much for your good work
ReplyDeleteIf we want to put search box in this type of table then what we Have to do ??
ReplyDelete